
At times, creating a color palette from an image is something really hard to achieve especially when you are assigned a related project which was designed by someone else in the past. It is mandatory for designers to ask client for the design assets such as original design files, color palette, fonts and so on before starting this new project. But if you are a freelancer or working in a fast-paced environment, then you may try some alternative methods to get the color palette.
Today I am going to show you how you can get such color palette if you have a jpg or png file received from the end client. For this tutorial, i am going to take a screenshot from one of my favorite websites, CSS-Tricks. I assume that you already know how to take screenshots from your desktop or laptop. Here I am going to use the following screenshot for this tutorial.

Color Palette by Pictaculous
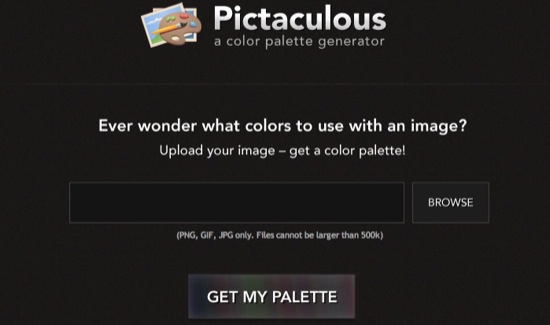
Now open Pictaculous and upload your image by using the ‘Browse‘ and click on the ‘Get my Palette‘ button. In my case, I will just upload the screenshot which was taken from css-tricks website.

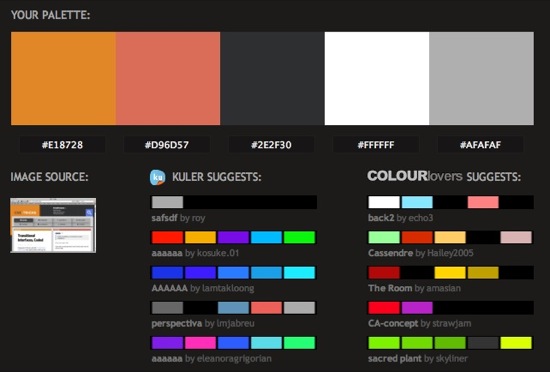
Done! See the extracted palettes with hexadecimal colors next to it from the uploaded screenshot below. Isn’t it cool! Now the bonus point is you can also export these palettes as Adobe Swatch File that appears just below the exported color palette. You can also do this in your iphone to use Pictaculous Api.

Other Color Palette Generators
Finally, this is not the only method to Create Color Palette from an Image. In fact there are similar tools available in the market for Free that you may try which one suits the best as per your need. Here I am putting down some of the similar tools that you may try.
I hope this would definitely help you getting a color palette the next time you face such problem. So which one is your favorite tool to Create Color Palette from an Image? If you have a better suggestion, you can Share your opinion in the comment section below.
Leave a Reply